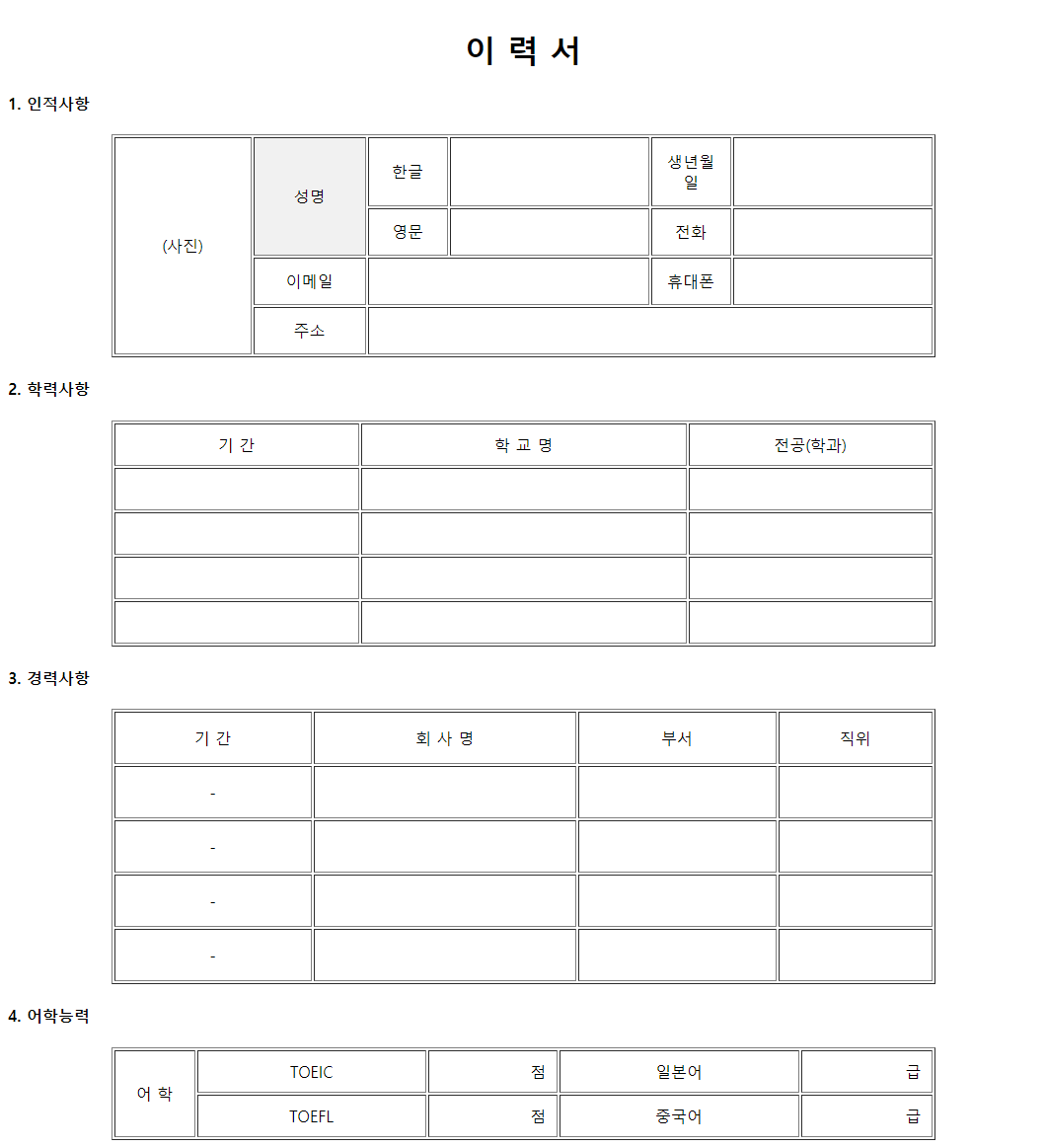
오늘배운 태그 tabel을 활용하여 이력서 양식 만들어보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>이력서</title>
</head>
<body>
<h1 align="center">이 력 서</h1>
<h4 >1. 인적사항</h4>
<table border="1" cellpadding="10" width="80%" style="margin-left: auto; margin-right: auto;">
<tr align="center">
<td rowspan="5" height="200" width="17%"> (사진) </td>
<td rowspan="2" width="14%" bgcolor="#F1F1F1">성명</td>
<td width="10%">한글</td>
<td ></td>
<td width="10%">생년월일</td>
<td ></td>
</tr>
<tr align="center">
<td>영문</td>
<td></td>
<td>전화</td>
<td></td>
</tr>
<tr align="center">
<td>이메일</td>
<td colspan="2"></td>
<td>휴대폰</td>
<td></td>
</tr>
<tr align="center">
<td >주소</td>
<td colspan="4"></td>
</tr>
</table>
<h4>2. 학력사항 </h4>
<table border="1" cellpadding="10" width="80%" style="margin-left: auto; margin-right: auto;">
<tr>
<td width="30%" align="center">기 간 </td>
<td width="40%" align="center"> 학 교 명 </td>
<td width="30%" align="center"> 전공(학과)</td>
</tr>
<tr>
<td> <br /> </td>
<td> <br /> </td>
<td> <br /> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td></td>
</tr>
<tr>
<td> </td>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td></td>
<td></td>
</tr>
</table>
<h4>3. 경력사항 </h4>
<table border="1" cellpadding="15" width="80%" style="margin-left: auto; margin-right: auto;">
<tr>
<td width="30px" align="center">기 간 </td>
<td width="50px" align="center"> 회 사 명 </td>
<td width="30px" align="center"> 부서 </td>
<td width="10px" align="center"> 직위 </td>
</tr>
<tr>
<td align="center"> - </td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td align="center"> - </td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td align="center"> - </td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td align="center"> - </td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<h4>4. 어학능력 </h4>
<table border="1" cellpadding="10" width="80%" style="margin-left: auto; margin-right: auto;">
<tr>
<td rowspan="2" align="center" width="10%"> 어 학</td>
<td align="center"> TOEIC </td>
<td align="right"> 점 </td>
<td align="center">일본어</td>
<td align="right">급</td>
</tr>
<tr align="center">
<td align="center"> TOEFL </td>
<td align="right"> 점 </td>
<td align="center"> 중국어</td>
<td align="right"> 급</td>
</tr>
</table>
</body>
</html>🔎 미리보기

💬 table만 해서 만들려니까 약간 어설픈 부분이 많지만 기본적인 태그의 사용법은 익혔다.
'basic > HTML, CSS' 카테고리의 다른 글
| day 22 실습(2) - 회원가입 from 만들기 (0) | 2021.05.25 |
|---|---|
| day 22 실습 - CSS (0) | 2021.05.25 |
| day 22 - CSS (0) | 2021.05.25 |
| day 21 실습 - HTML 태그 (0) | 2021.05.24 |
| day 21 - HTML (0) | 2021.05.24 |